
微信交流群
Flutter 提供了 10 多种 Button 类组件,比如 RaisedButton、FlatButton、OutlineButton、DropdownButton、RawMaterialButton、PopupMenuButton、IconButton、BackButton、CloseButton、ButtonBar、ToggleButtons等。
这里不会对每一个组件都讲解,而是介绍最常用的4个组件:RaisedButton、FlatButton、OutlineButton、IconButton,如果想查看其余组件的详细用法可以到 老孟Flutter网站 搜索查看。
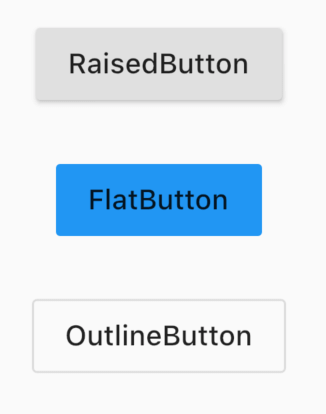
RaisedButton、FlatButton、OutlineButton 基础用法如下:
RaisedButton(child: Text('RaisedButton'),onPressed: (){},),
FlatButton(child: Text('FlatButton'),color: Colors.blue,onPressed: (){},),
OutlineButton(child: Text('OutlineButton'),onPressed: (){},),
2
3

这3个组件的用法基本一样,仅仅是展示的外观效果不同,区别是:
- RaisedButton:Material风格”凸起“的按钮。
- FlatButton:扁平的按钮。
- OutlineButton:带边框的按钮。
下面以 RaisedButton 为例介绍, RaisedButton 有3个回调函数,分别为:
- onPressed:点击回调。
- onLongPress:长按回调。
- onHighlightChanged:按钮高亮变化回调,当点击或者按住按钮时,按钮出现水波纹效果,水波纹变化时就是高亮状态。
用法如下:
RaisedButton(
child: Text('RaisedButton'),
onPressed: () {
print('onPressed');
},
onLongPress: () {
print('onLongPress');
},
onHighlightChanged: (highlight) {
print('onHighlightChanged:$highlight');
},
),
2
3
4
5
6
7
8
9
10
11
12
按钮有两种状态:禁用状态和正常状态。当onPressed不设置或者设置为 null 时为禁用状态,反之为正常状态,禁用状态下不可点击。
不同状态下字体颜色和背景颜色说明:
| 属性 | 说明 |
|---|---|
| textColor | 正常状态下,字体颜色 |
| color | 正常状态下,背景颜色 |
| disabledTextColor | 禁用状态下,字体颜色 |
| disabledColor | 禁用状态下,背景颜色 |
| highlightColor | 高亮颜色,按下时的颜色 |
| splashColor | 水波纹颜色,按下时会有水波纹效果 |
和 hover 相关的属性是鼠标悬停时的状态,移动端没有效果,比如 hoverColor 表示鼠标悬停时的颜色。
和 focus 相关的属性是指获取焦点时的状态。
这两种状态在 Android 和 iOS 端基本用不到,这里不再介绍相关属性。
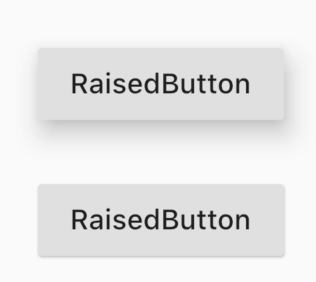
设置阴影:
RaisedButton(
child: Text('RaisedButton'),
onPressed: () {
},
elevation: 10.0,
),
RaisedButton(
child: Text('RaisedButton'),
onPressed: () {
},
elevation: 1.0,
),
2
3
4
5
6
7
8
9
10
11
12
13
14

阴影设置为 10 和 1 效果还是很明显的,这是正常状态下的阴影,还有高亮阴影(highlightElevation)和禁用状态阴影(disabledElevation),用法一样。
设置按钮形状:
RaisedButton(
child: Text('RaisedButton'),
onPressed: () {},
shape: BeveledRectangleBorder(
side: BorderSide(width: 1, color: Colors.red),
borderRadius: BorderRadius.circular(10)),
elevation: 1.0,
)
2
3
4
5
6
7
8

系统已经定义了很多形状,比如:


还有很多其他许多形状,具体详情查看:http://laomengit.com/flutter/widgets/ShapeBorder.html
IconButton 的用法和 RaisedButton 基本一样,用法如下:
IconButton(icon: Icon(Icons.add),)

版权所有,禁止私自转发、克隆网站。