
微信交流群
# SingleChildScrollView
当遇到内容较多时,需要滚动组件进行展示,SingleChildScrollView是一个只能包含单个组件的滚动组件,如果内容较多,建议使用ListView等,因为SingleChildScrollView没有“懒加载”模式,性能不如ListView。
SingleChildScrollView(
child: Column(
children: List.generate(50, (index) {
return Container(
height: 150,
color: Colors.primaries[index % Colors.primaries.length],
);
}).toList(),
),
)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
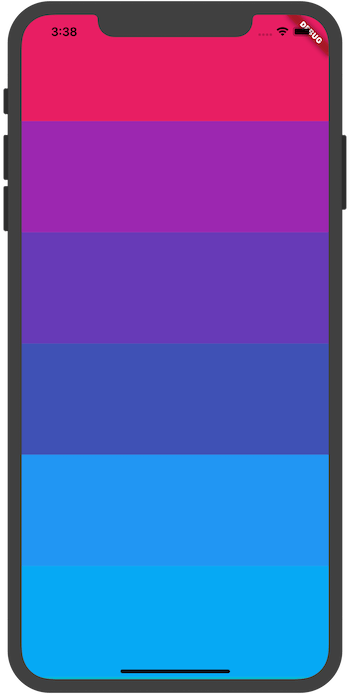
效果如下,可垂直滚动:

设置水平滚动:
SingleChildScrollView(
scrollDirection: Axis.horizontal
...
)
1
2
3
4
2
3
4
reverse参数表示反转滚动方向,并不是有垂直转为水平,而是垂直方向滚动时,默认向下滚动,reverse设置false,滚动方向改为向上,同理水平滚动改为水平向左。
SingleChildScrollView(
reverse: false,
...
)
1
2
3
4
2
3
4
设置内边距Padding:
SingleChildScrollView(
padding: EdgeInsets.all(10),
...
)
1
2
3
4
2
3
4
primary设置为true时,不能设置controller,因为primarytrue时,controller使用PrimaryScrollController,这种机制带来的好处是父组件可以控制子树中可滚动组件的滚动行为,例如,Scaffold正是使用这种机制在iOS中实现了点击导航栏回到顶部的功能。
也可以设置其他controller:
SingleChildScrollView(
controller: ScrollController(),
...
)
1
2
3
4
2
3
4
controller 和 physics 属性用法同 ListView中一样。
版权所有,禁止私自转发、克隆网站。