
微信交流群
Flutter 1.20 版本更新了 日期 类组件的样式,加入了新的紧凑设计以及对日期范围的支持。
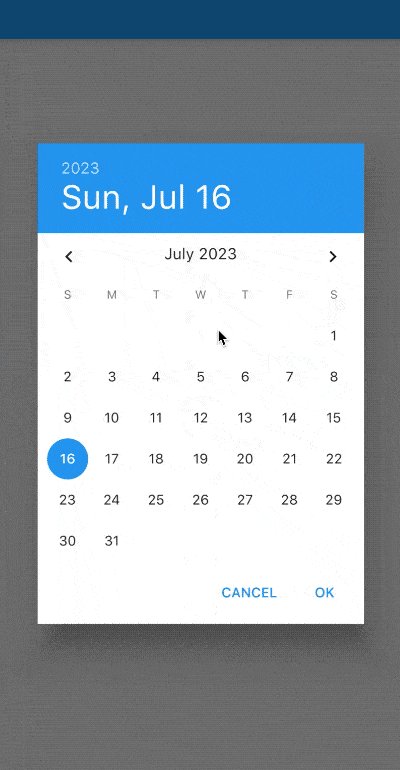
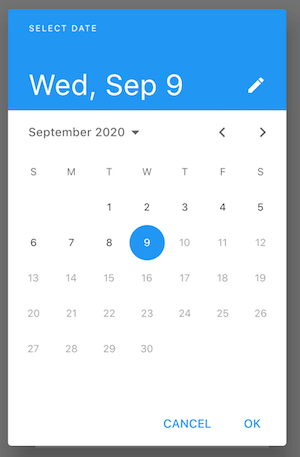
# showDatePicker
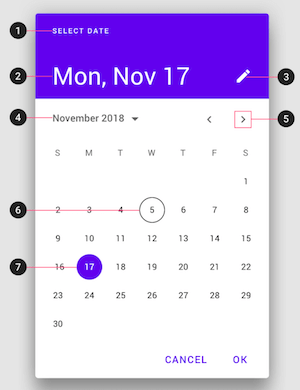
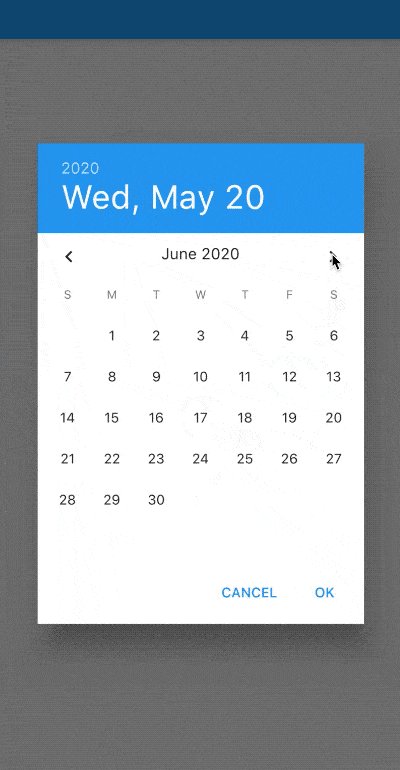
# 结构图

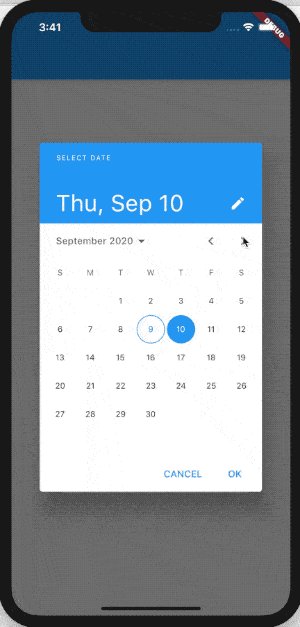
- 标题
- 选中的日期
- 切换到输入模式
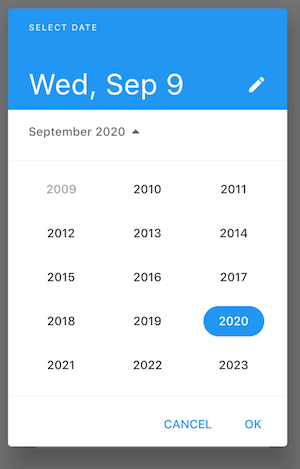
- 年选择菜单
- 月份分页
- 当前时间
- 选中日期
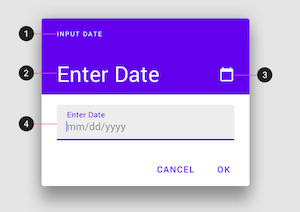
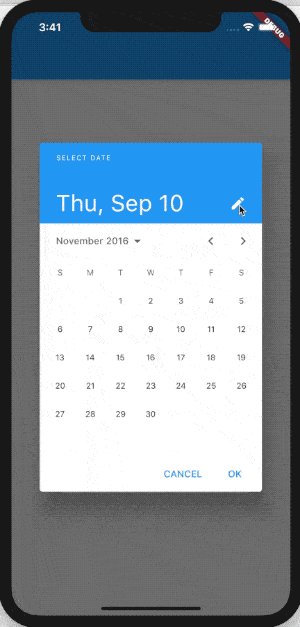
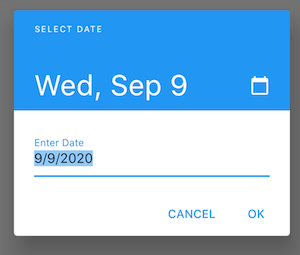
输入模式 结构图:

- 标题
- 选中日期
- 切换 日历模式
- 输入框
# 基础用法
点击按钮弹出日期组件:
RaisedButton(
child: Text('弹出日期组件'),
onPressed: () async {
await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
);
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

- initialDate:初始化时间,通常情况下设置为当前时间。
- firstDate:表示开始时间,不能选择此时间前面的时间。
- lastDate:表示结束时间,不能选择此时间之后的时间。
设置日期选择器对话框的模式:
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
initialEntryMode: DatePickerEntryMode.input,
);
1
2
3
4
5
6
7
2
3
4
5
6
7

直接显示 输入模式,默认是日历模式。
设置日历日期选择器的初始显示,包含 day 和 year:
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
initialDatePickerMode: DatePickerMode.year,
);
1
2
3
4
5
6
7
2
3
4
5
6
7

和以前的版本对比:

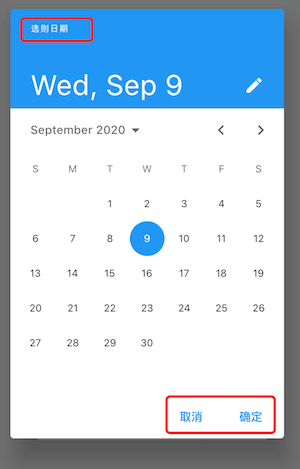
设置顶部标题、取消按钮、确定按钮 文案:
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
helpText: '选则日期',
cancelText: '取消',
confirmText: '确定',
);
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

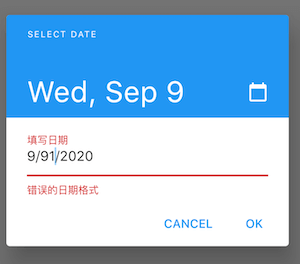
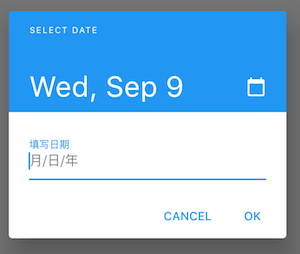
修改 输入模式 下文案:
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
errorFormatText: '错误的日期格式',
errorInvalidText: '日期格式非法',
fieldHintText: '月/日/年',
fieldLabelText: '填写日期',
);
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10


# 设置可选日期范围
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
selectableDayPredicate: (date) {
return date.difference(DateTime.now()).inMilliseconds < 0;
},
);
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

今天以后的日期全部为灰色,不可选状态。
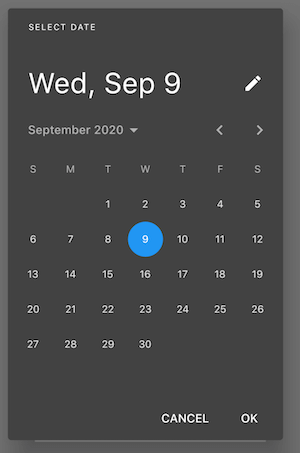
# 设置深色主题
设置深色主题使 builder ,其用于包装对话框窗口小部件以添加继承的窗口小部件,例如Theme,设置深色主题如下:
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
builder: (context,child){
return Theme(
data: ThemeData.dark(),
child: child,
);
}
);
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

# 获取选中的日期
showDatePicker 方法是 Future 方法,点击日期选择控件的确定按钮后,返回选择的日期。
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
);
print('$result');
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
result 为选择的日期。
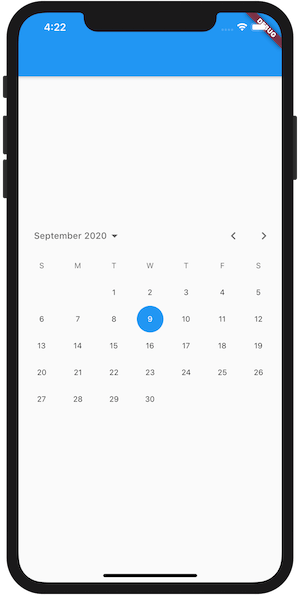
# CalendarDatePicker
日期组件直接显示在页面上,而不是弹出显示:
CalendarDatePicker(
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
onDateChanged: (d) {
print('$d');
},
)
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8

其参数和 showDatePicker 一样。
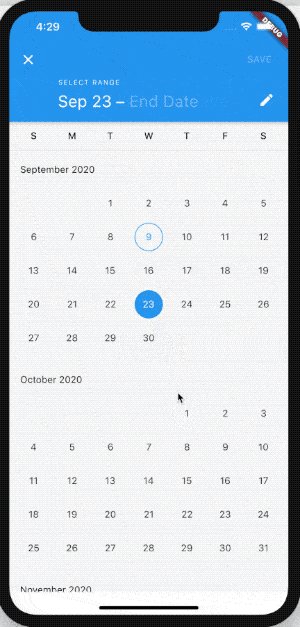
# 范围日期
选择范围日期使用 showDateRangePicker:
RaisedButton(
child: Text('范围日期'),
onPressed: () async {
var date = showDateRangePicker(context: context, firstDate: DateTime(2010), lastDate: DateTime(2025));
},
),
1
2
3
4
5
6
2
3
4
5
6

其参数和 showDatePicker 一样。
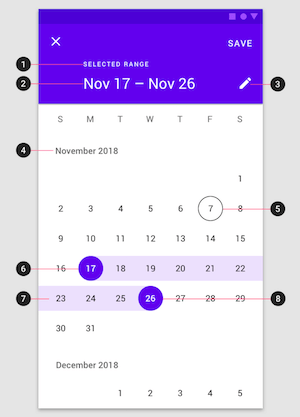
范围日期结构图:

- 标题
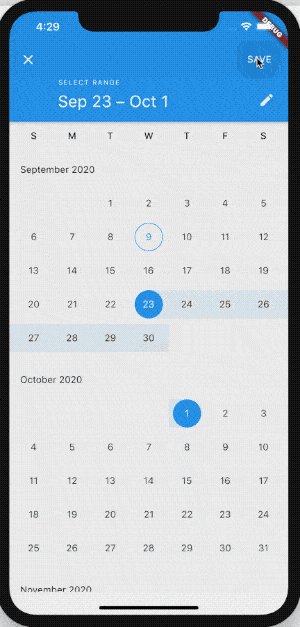
- 选定的日期范围
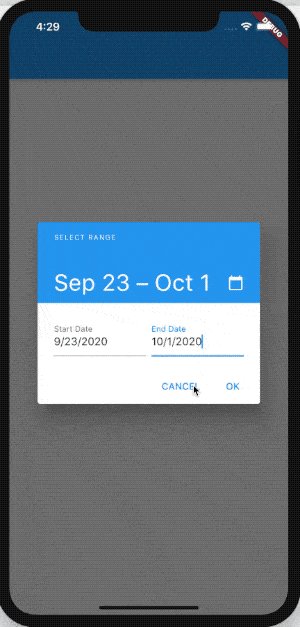
- 切换到输入模式
- 月和年标签
- 当前时间
- 开始时间
- 选中时间范围
- 结束时间
# 国际化
国际化都是一个套路,下面以 showDatePicker 为例:
在 pubspec.yaml 中引入:
dependencies:
flutter_localizations:
sdk: flutter
1
2
3
2
3
在顶级组件 MaterialApp 添加支持:
MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
const Locale('zh'),
const Locale('en'),
],
...
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
弹出日期组件:
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
);
1
2
3
4
5
6
2
3
4
5
6
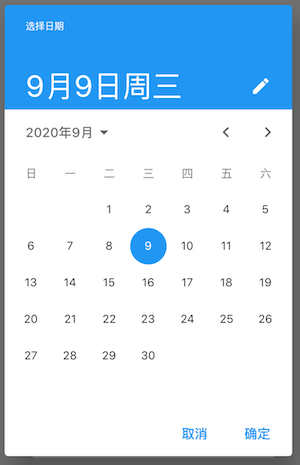
此时将系统语音调整为中文:

此组件只支持中文,不管系统设置语言:
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
locale: Locale('zh')
);
1
2
3
4
5
6
7
2
3
4
5
6
7
版权所有,禁止私自转发、克隆网站。