
微信交流群
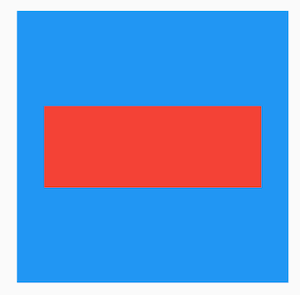
FractionallySizedBox 是一个相对父组件尺寸的组件,比如占父组件的70%:
Container(
height: 200,
width: 200,
color: Colors.blue,
child: FractionallySizedBox(
widthFactor: .8,
heightFactor: .3,
child: Container(
color: Colors.red,
),
),
)
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

通过 alignment 参数控制子组件显示的位置,默认为居中,用法如下:
FractionallySizedBox(
alignment: Alignment.center,
...
)
1
2
3
4
2
3
4
版权所有,禁止私自转发、克隆网站。