
微信交流群
Flutter 1.20 版本将 Slider 和 RangeSlider 小部件更新为最新的 Material 准则。新的滑块在设计时考虑到了更好的可访问性:轨道更高,拇指带有阴影,并且值指示器具有新的形状和改进的文本缩放支持。
# Slider
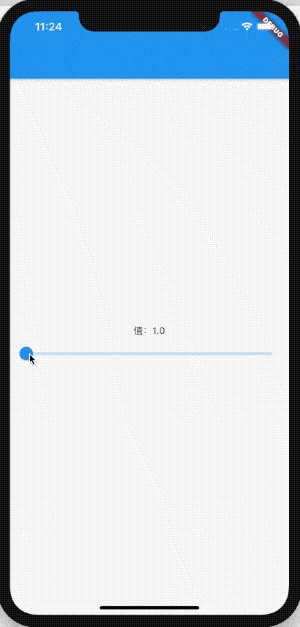
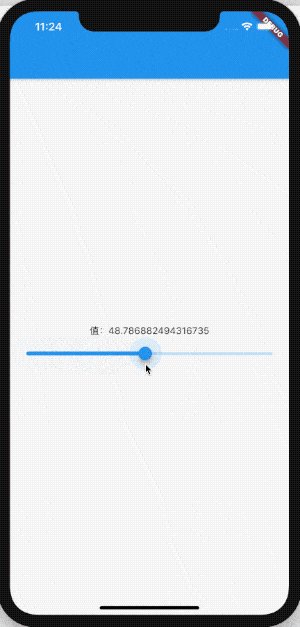
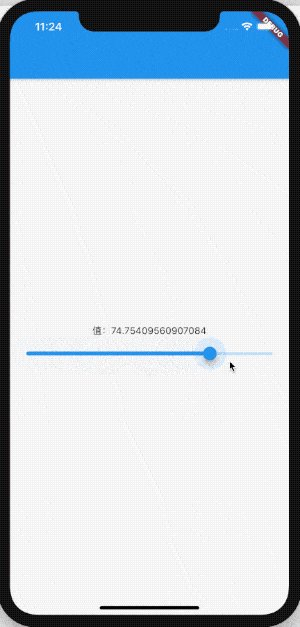
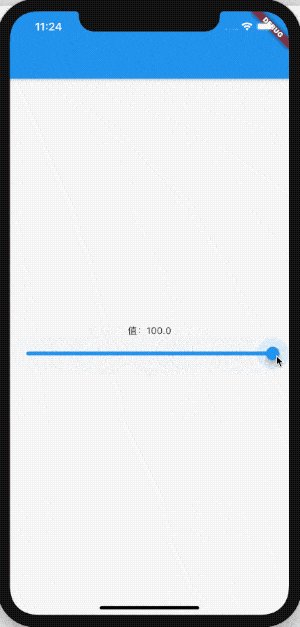
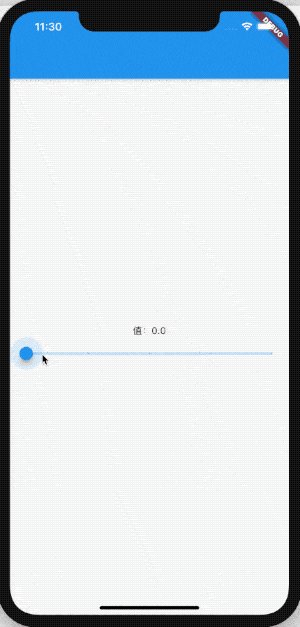
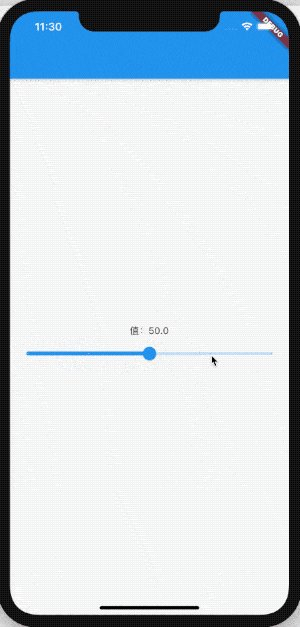
基础用法:
class SliderDemo extends StatefulWidget {
_SliderDemoState createState() => _SliderDemoState();
}
class _SliderDemoState extends State<SliderDemo> {
double _sliderValue = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('值:$_sliderValue'),
Slider(
value: _sliderValue,
onChanged: (v){
setState(() {
_sliderValue = v;
});
},
)
],
),
),
);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
- value:当前值。
- onChanged:滑块值改变时回调。

看看 Flutter 1.20 版本以前的样式(我的珍藏):

明显的感觉就是滑块轨道变粗了,滑块变的更有立体感(加了阴影)了。
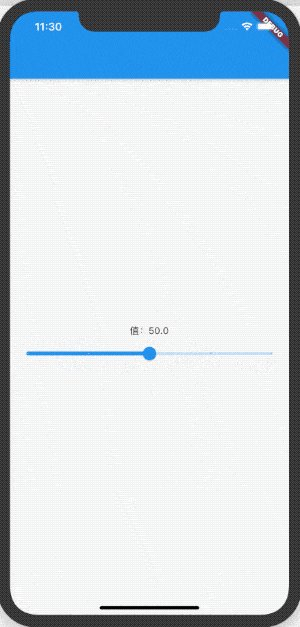
Slider 默认滑动范围是 0-1,修改为 1-100:
Slider(
value: _sliderValue,
min: 1,
max: 100,
onChanged: (v){
setState(() {
_sliderValue = v;
});
},
)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10

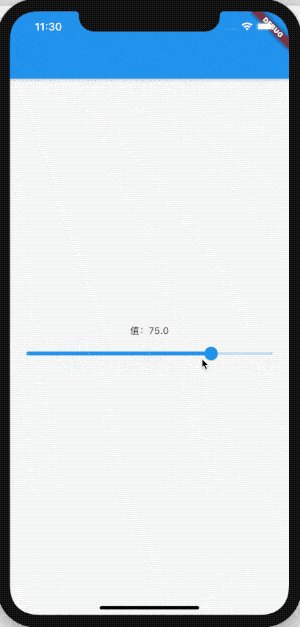
设置滑块的滑动为 离散的,即滑动值为 0、25 、50、75 100:
Slider(
value: _sliderValue,
min: 0,
max: 100,
divisions: 4,
onChanged: (v){
setState(() {
_sliderValue = v;
});
},
)
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11

设置标签,滑动过程中在其上方显示:
Slider(
value: _sliderValue,
label: '$_sliderValue',
min: 0,
max: 100,
divisions: 4,
onChanged: (v){
setState(() {
_sliderValue = v;
});
},
)
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

看看 Flutter 1.20 版本以前的样式(依然是我的珍藏):

个人感觉以前的更好看。
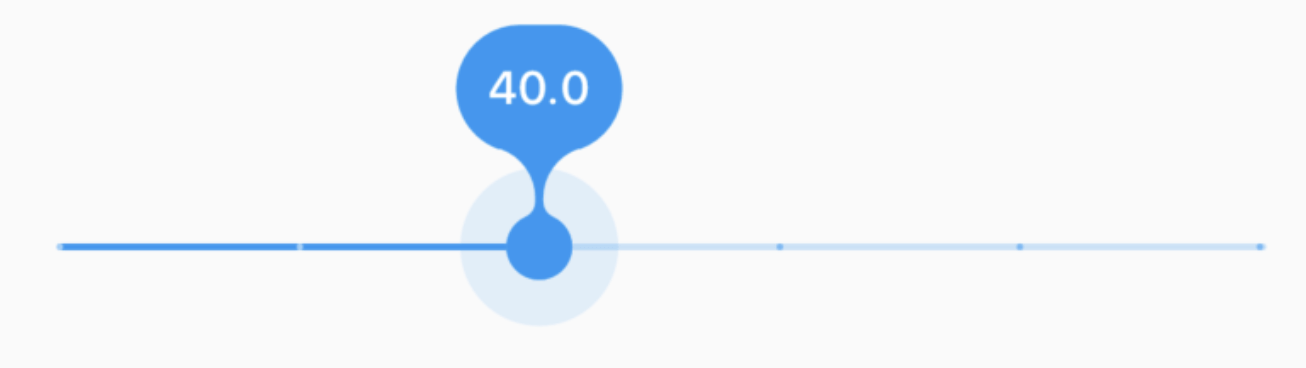
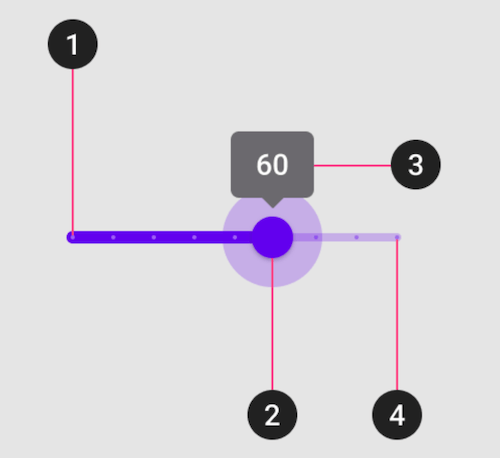
下面是官方给的 Slider 结构图:

- 1 :轨道(Track),1 和 4 是有区别的,1 指的是底部整个轨道,轨道显示了可供用户选择的范围。对于从左到右(LTR)的语言,最小值出现在轨道的最左端,而最大值出现在最右端。对于从右到左(RTL)的语言,此方向是相反的。
- 2:滑块(Thumb),位置指示器,可以沿着轨道移动,显示其位置的选定值。
- 3:标签(label),显示与滑块的位置相对应的特定数字值。
- 4:刻度指示器(Tick mark),表示用户可以将滑块移动到的预定值。
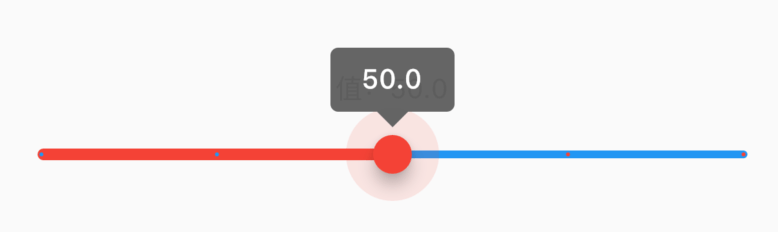
自定义滑块 激活的颜色 和 未激活的颜色:
Slider(
activeColor: Colors.red,
inactiveColor: Colors.blue,
value: _sliderValue,
label: '$_sliderValue',
min: 0,
max: 100,
divisions: 4,
onChanged: (v){
setState(() {
_sliderValue = v;
});
},
)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14

# 自定义样式
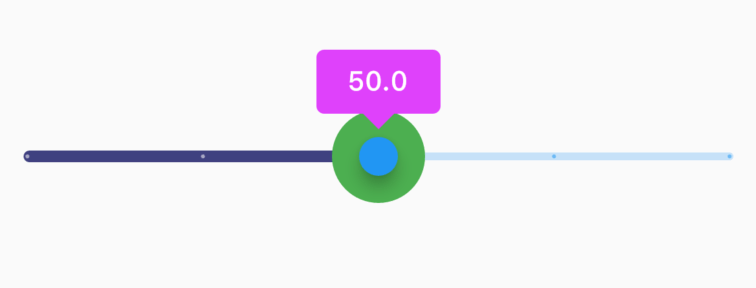
这个自定义比较笼统,下面来一个更细致的自定义:
SliderTheme(
data: SliderTheme.of(context).copyWith(
activeTrackColor: Color(0xff404080),
thumbColor: Colors.blue,
overlayColor: Colors.green,
valueIndicatorColor: Colors.purpleAccent),
child: Slider(
value: _sliderValue,
label: '$_sliderValue',
min: 0,
max: 100,
divisions: 4,
onChanged: (v) {
setState(() {
_sliderValue = v;
});
},
),
)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

这个基本可以完全自定义样式了。
如何在 Flutter 1.20 版本使用以前的标签样式呢?
SliderTheme(
data: SliderTheme.of(context).copyWith(
valueIndicatorShape: PaddleSliderValueIndicatorShape(),
),
child: Slider(
value: _sliderValue,
label: '$_sliderValue',
min: 0,
max: 100,
divisions: 4,
onChanged: (v) {
setState(() {
_sliderValue = v;
});
},
),
)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

RectangularSliderValueIndicatorShape 表示矩形样式:

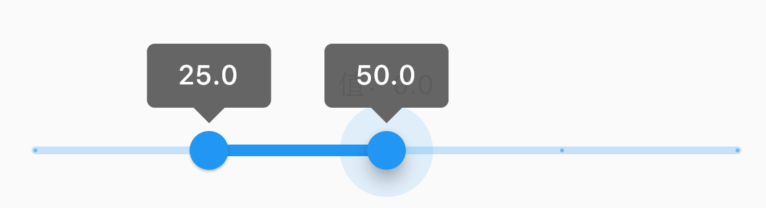
# RangeSlider
RangeSlider 和 Slider 几乎一样,RangeSlider 是范围滑块,想要选择一段值,可以使用 RangeSlider。
RangeValues _rangeValues = RangeValues(0, 25);
RangeSlider(
values: _rangeValues,
labels: RangeLabels('${_rangeValues.start}','${_rangeValues.end}'),
min: 0,
max: 100,
divisions: 4,
onChanged: (v) {
setState(() {
_rangeValues = v;
});
},
),
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14

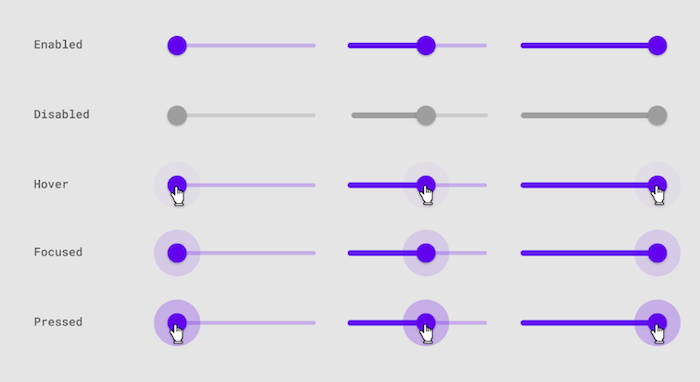
# 滑块状态

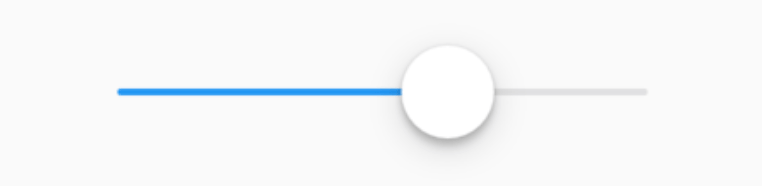
# ios风格的 Slider
ios风格的 Slider,使用 CupertinoSlider:
double _sliderValue = 0;
CupertinoSlider(
value: _sliderValue,
onChanged: (v) {
setState(() {
_sliderValue = v;
});
},
)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10

当然也可以根据平台显示不同风格的Slider,ios平台显示CupertinoSlider效果,其他平台显示Material风格,用法如下:
Slider.adaptive(
value: _sliderValue,
onChanged: (v) {
setState(() {
_sliderValue = v;
});
},
)
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9