
微信交流群
# 基础使用
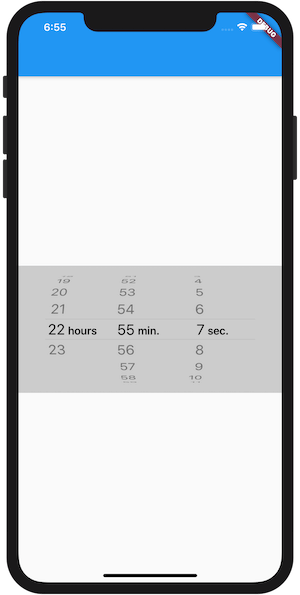
CupertinoTimerPicker 是 iOS风格的时间选择器。
CupertinoTimerPicker(onTimerDurationChanged: (time) {
print('$time');
})
1
2
3
2
3

设置显示模式:
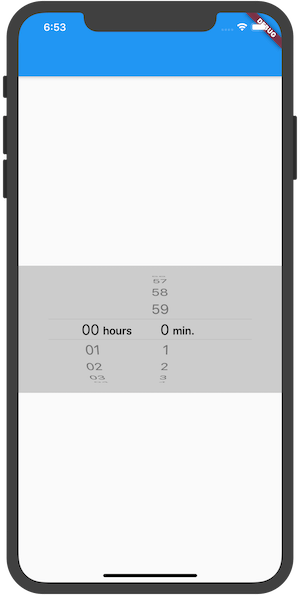
- CupertinoTimerPickerMode.hm:显示 小时 | 分钟,英文效果
16 hours | 14 min - CupertinoTimerPickerMode.ms: 显示 分钟 | 秒,英文效果
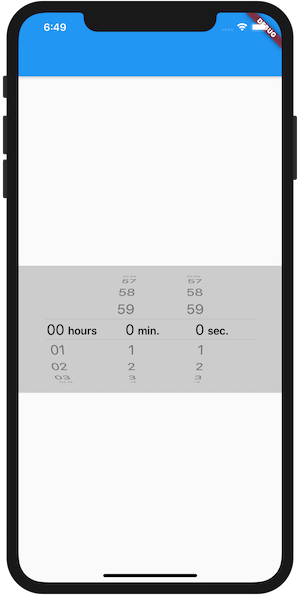
14 min | 43 sec - CupertinoTimerPickerMode.hms:显示 小时 | 分钟 | 秒,英文效果
16 hours | 14 min | 43 sec
CupertinoTimerPicker(
mode: CupertinoTimerPickerMode.hm,
onTimerDurationChanged: (time) {
print('$time');
})
1
2
3
4
5
2
3
4
5

默认情况下,CupertinoTimerPicker显示0:0:0,设置显示当前时间:
CupertinoTimerPicker(
initialTimerDuration: Duration(
hours: DateTime.now().hour,
minutes: DateTime.now().minute,
seconds: DateTime.now().second),
onTimerDurationChanged: (time) {
print('$time');
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8

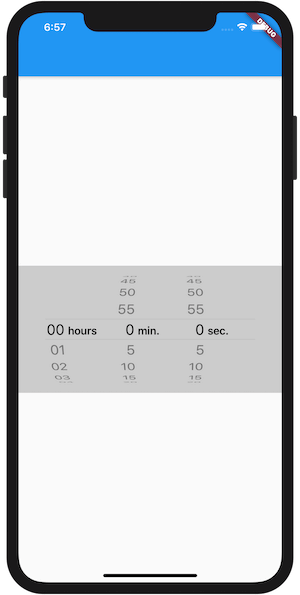
设置 分/秒 的间隔:
CupertinoTimerPicker(
minuteInterval: 5,
secondInterval: 5,
onTimerDurationChanged: (time) {
print('$time');
})
1
2
3
4
5
6
2
3
4
5
6

# 国际化
在 pubspec.yaml 中引入:
dependencies:
flutter_localizations:
sdk: flutter
1
2
3
2
3
在顶级组件 MaterialApp 添加支持:
MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
const Locale('zh'),
const Locale('en'),
],
...
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
组件使用:
CupertinoTimerPicker(onTimerDurationChanged: (time) {
print('$time');
})
1
2
3
2
3
组件语言跟随系统语言,当前系统语言为英文,效果:

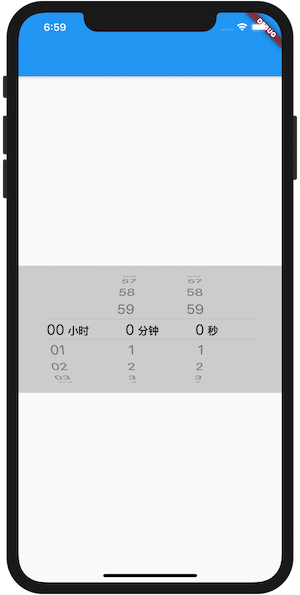
不跟随系统语言,直接指定,比如当前系统语言为英文,指定为中文:
Localizations(
locale: Locale('zh'),
delegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
child: CupertinoTimerPicker(onTimerDurationChanged: (time) {
print('$time');
}),
)
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11

版权所有,禁止私自转发、克隆网站。