
微信交流群
# SliverFillRemaining
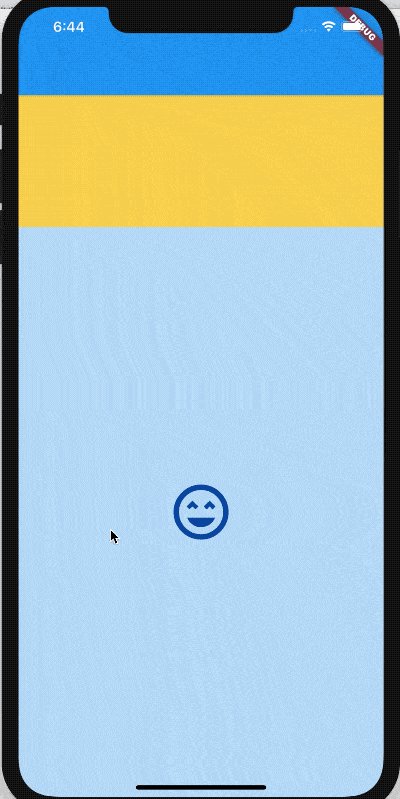
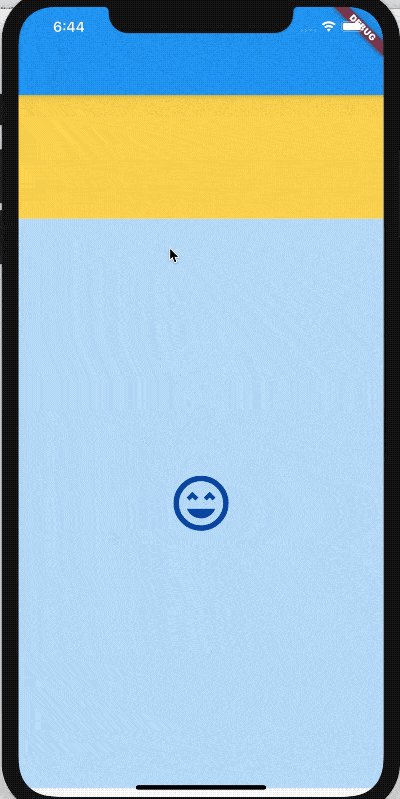
SliverFillRemaining是sliver系列组件之一,此组件充满视口剩余空间,通常用于最后一个sliver组件,以便于没有任何剩余控件。
CustomScrollView(
slivers: <Widget>[
SliverToBoxAdapter(
child: Container(
color: Colors.amber[300],
height: 150.0,
),
),
SliverFillRemaining(
hasScrollBody: false,
child: Container(
color: Colors.blue[100],
child: Icon(
Icons.sentiment_very_satisfied,
size: 75,
color: Colors.blue[900],
),
),
),
],
)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21

hasScrollBody表示内容是否可以滚动,比如上面的例子,设置为false,向上滑动松手后,自动回到原位置,如果设置为true,向上滑动松手后,不会自动回到原位置。
fillOverscroll表示子控件是否应该应该伸展以填充超出区域(比如iOS的ListView默认可伸展出一部分区域),当hasScrollBody为false时才起作用。